Website Design Ideas take center stage in this exploration of cutting-edge concepts that elevate visual appeal and prioritize responsive design, offering a glimpse into the dynamic world of web creativity.
From color schemes to typography and user experience, this journey will uncover the secrets behind captivating website designs.
Website Design Ideas
When it comes to website design, creativity and innovation play a significant role in capturing the attention of visitors. Here are some examples of innovative website design concepts that can inspire your next project:
Parallax Scrolling
One interesting design trend is parallax scrolling, where background images move at a different speed than the foreground images, creating a 3D effect as users scroll down the page. This dynamic design element adds depth and visual interest to the website.
Minimalistic Design
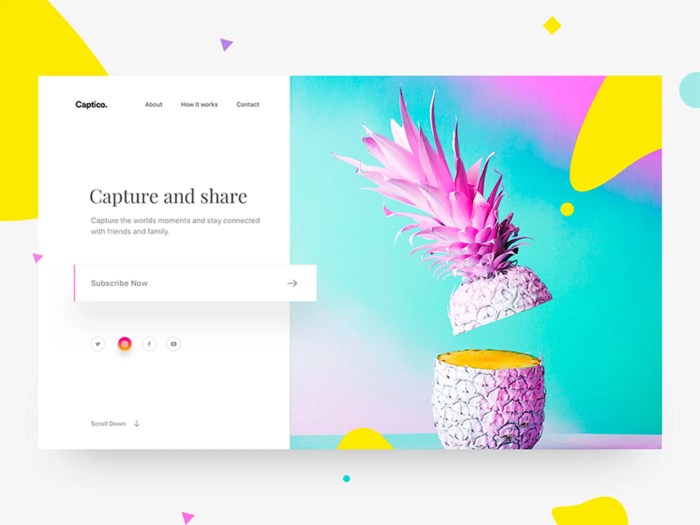
Simplicity is key in modern website design. Minimalistic design focuses on clean layouts, ample white space, and clear typography. This approach helps to highlight the content and make the user experience more straightforward and intuitive.
Interactive Animations
Engaging animations and micro-interactions can bring a website to life. From hover effects to loading animations, interactive elements add a playful touch to the design and enhance user engagement.
Bold Colors and Gradients
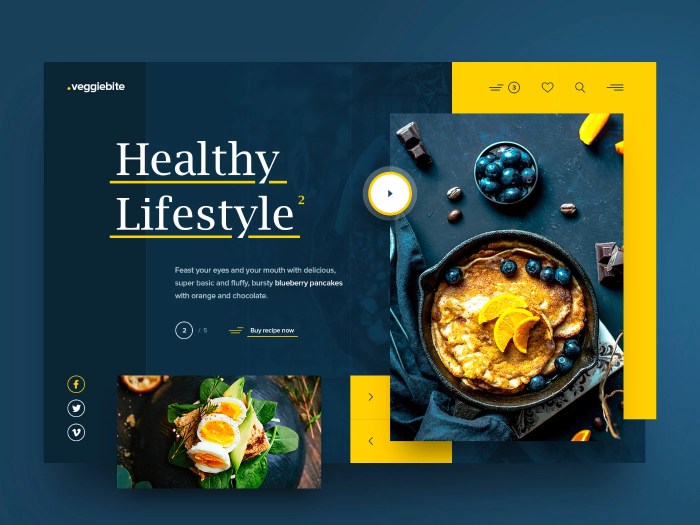
Using bold colors and gradients can create a vibrant and eye-catching website design. Color schemes that pop and gradient backgrounds can make a website visually appealing and memorable.
Responsive Design
In today’s digital landscape, responsive design is crucial. With the increasing use of mobile devices, it is essential to ensure that websites adapt to different screen sizes and resolutions. A responsive design provides a seamless user experience across all devices, improving accessibility and user satisfaction.
Typography Choices
The selection of fonts and typography can significantly impact the overall look and feel of a website. Mixing different font styles, sizes, and weights can create a visually appealing design that enhances readability and reinforces brand identity.
User-Centric Navigation
Intuitive navigation is essential for guiding users through the website effectively. Clear menus, search bars, and call-to-action buttons help users find the information they need quickly and navigate the site with ease.
Visual Storytelling
Visual elements such as images, videos, and infographics can help tell a compelling story and engage users. Incorporating visual storytelling into website design can create a memorable and immersive experience for visitors.
Accessibility Features, Website Design Ideas
Designing with accessibility in mind ensures that all users, including those with disabilities, can access and use the website effectively. Incorporating features such as alt text for images, keyboard navigation, and color contrast adjustments can make the website more inclusive and user-friendly.
Personalization and Customization
Allowing users to personalize their experience through customization options can enhance user engagement and retention. Features such as user profiles, saved preferences, and personalized recommendations create a more tailored and interactive experience for visitors.
Color Schemes and Palettes

Color schemes play a crucial role in the overall look and feel of a website. They can evoke certain emotions, create visual interest, and enhance user experience. Here’s how different color combinations can impact the design of various types of websites:
Effective Color Combinations for Different Types of Websites
- Corporate Websites: For professional and trustworthy vibes, a classic combination of blue and white is often used. This color scheme instills confidence and reliability in visitors.
- Creative Websites: To showcase creativity and innovation, vibrant and bold colors like red, yellow, and purple can be combined. These colors can evoke energy and excitement, perfect for artistic platforms.
- E-commerce Websites: For e-commerce sites, a combination of neutral colors like white, gray, and black, with pops of a bright accent color can create a clean and modern look. This helps to highlight products effectively without overwhelming the visitors.
Psychology Behind Color Choices in Web Design
- Red: Often associated with passion, energy, and urgency. It can be used for call-to-action buttons to grab attention.
- Blue: Known for trustworthiness, professionalism, and calmness. It is commonly used in corporate websites to build credibility.
- Green: Represents growth, health, and tranquility. It is often used in websites related to nature, health, or financial services.
- Yellow: Radiates warmth, happiness, and optimism. It can be used to grab attention and evoke a cheerful mood.
- Black: Symbolizes sophistication, power, and elegance. It is often used to create a sense of luxury and exclusivity.
Typography and Fonts

When it comes to website design, typography plays a crucial role in enhancing user experience. The fonts you choose can convey the tone and style of your website, as well as impact readability and overall aesthetics.
Serif vs. Sans-Serif Fonts
- Serif fonts, such as Times New Roman, have decorative strokes at the end of characters and are often seen as more traditional and formal. They are commonly used for print materials.
- Sans-serif fonts, like Arial or Helvetica, do not have these decorative strokes and are considered more modern and clean. They are often preferred for digital content due to their readability on screens.
Selecting Font Pairings
Choosing the right font pairings is essential for creating a harmonious design that is both visually appealing and easy to read. Here are some tips:
- Consider contrast: Pair fonts that have contrasting styles to create visual interest. For example, pairing a serif heading with a sans-serif body text.
- Ensure readability: Make sure the fonts you choose are legible at different sizes and on various devices.
- Limit the number of fonts: Stick to a maximum of two or three fonts to maintain consistency and avoid overwhelming the reader.
- Use hierarchy: Establish a clear hierarchy by using different font weights, sizes, and styles to guide the reader through the content.
Navigation and User Experience
In the world of website design, navigation and user experience play a crucial role in ensuring that visitors can easily find what they are looking for and have a pleasant browsing experience. Let’s dive into some best practices for intuitive website navigation and the importance of user experience (UX) design in retaining visitors.
Best Practices for Intuitive Website Navigation
- Keep navigation menus simple and organized, with clear labels that are easy to understand.
- Utilize a consistent navigation structure across all pages of the website to help users navigate seamlessly.
- Incorporate breadcrumbs to show users their current location within the website hierarchy.
- Include a search bar for users to easily search for specific content on the website.
- Optimize for mobile responsiveness to ensure that navigation is smooth on all devices.
Role of User Experience (UX) Design in Retaining Visitors
- UX design focuses on creating a positive and seamless experience for users, which leads to increased visitor retention.
- By understanding user behavior and preferences, UX designers can optimize the website layout and functionality to meet user expectations.
- Clear calls-to-action, intuitive navigation, and engaging content all contribute to a positive user experience that encourages visitors to stay on the site longer.
- Regularly testing and gathering feedback on the website’s user experience helps identify areas for improvement and ensures a user-friendly design.
Websites with Exceptional Navigation Structures
- Apple: Apple’s website features a clean and minimalistic navigation menu that makes it easy for users to explore their products and services.
- Amazon: Amazon’s website utilizes a mega menu to categorize products, allowing users to quickly navigate to their desired section.
- Airbnb: Airbnb’s website includes a simple and intuitive navigation system that guides users through the booking process effortlessly.
